Practice Manual
禁断のブランディング実践マニュアル
ユーザが反応する入力フォームの作り方
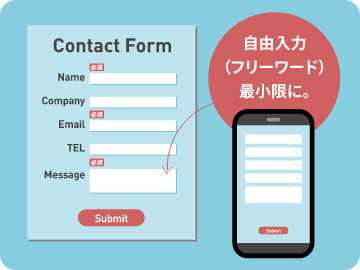
あなたのWEBサイト内の入力フォーム(例:求人エントリーフォーム、申込フォーム、資料請求フォームなど)は、企業と顧客との最初の接点とも言える重要な部分です。
しかし、この入力フォームが最適化されていない、もしくは作ったまま放置されている場合、企業は多くの機会を逃してしまうことになります。
BtoC企業ならまだしも、BtoB企業では入力フォームに多くの注意を払ってこなかったということが一目でわかる状態を弊社は多く経験してきました。
では、なぜこれらのフォームを改善する必要があるのでしょうか?また、放置することでどのような問題が生じるのでしょうか?
まず、最適化されていない入力フォームは、ユーザーにとって使いづらいものとなります。高寿して行きますが、例えば、必要以上に多くの項目がある、入力が複雑である、エラーメッセージが不親切であるなどの問題が考えられます。
これにより、ユーザーは途中でフォームから離脱してしまう可能性が高まるのです。
結果として、企業は新しい顧客やリード(見込み顧客の個人情報)を獲得するチャンスを失ってしまうことになります。
さらに、入力フォームが最適化されていないと、企業のブランドイメージにも悪影響を及ぼす可能性があります。
ユーザーは、使いづらいフォームを通じて企業のサービスや製品に対する信頼感を失うかもしれません。実際にX(旧Twitter)でこの求人フォーム使いにくい、などと書かれれば、あっという間にネガティブなイメージが広がってしまいます。
このようなネガティブな印象は、口コミやSNSを通じて広がることも考えられ、企業の評価を下げる要因となり得ます。
また、放置することで生じる問題として、データの質の低下も考えられます。
WEB制作会社に任せたままの入力フォームで、本来聞きたかった質問が入っていなかったり、正確なマーケティング活動や顧客対応が難しくなる状態のままであることも考えられます。
重要なキーワードがあります。
それが「反応」です。
ユーザが入力中に即座に反応する、書きたくなる、次へ進みたくなる、送信したくなる、そんなユーザが反応するフォームへの改善を解説して行きます。
- 入力フォームの改善で実績を上げた事例
- 入力フォーム改善25の方法(公式)
- 1.送信ボタンの色を変更する
- 2.サンキューページでのアップセル・クロスセルの活用
- 3.必須項目の最適化
- 4.メールアドレスの入力をシンプルに
- 5.スマホ対応の入力フォームの重要性
- 6.訪問者の集中を妨げる要素の排除
- 7.入力フォーム内での入力支援の提供
- 8.エラーメッセージの位置の最適化
- 9.不要なボタンの排除
- 10. 明瞭な指示でユーザーの混乱を避ける
- 11.視線の流れに合わせた配置で使いやすさを追求
- 12.アクションボタンでユーザに具体的な行動を促す
- 13.安心感を与えるためのプライバシーポリシーの表示
- 14.住所の自動入力でユーザーの手間を減らす
- 15.一般的に使われる書式はすべて使えるようにすること
- 16.必須項目の背景色変更でミスを減らす
- 17.ユーザーの関心を引き戻す、タイミングを見計らったポップアップ
- 18.複数ページに渡って入力ページがある場合はステップを明示
- 19.OpenIDを利用して登録手続きを簡単に
- 20.視認性を高めるための文字サイズ調整
- 21.入力の手間を減らすための工夫
- 22.ユーザーフレンドリーな入力形式の採用
- 23.入力欄のサイズは内容に合わせて作成する
- 24.CAPTCHAの使用を見直す
- 25.入力フォームの最適化はITのテクニックを超えたブランディングの領域
入力フォームの改善で実績を上げた事例
オンライン教育サービスのケース
このサービスは、専門家によるオンライン講座を提供していました。しかし、新規の申し込みが伸び悩んでいました。ブランディングと入力フォームの最適化を行った結果、前年比で150%の申し込み増加を実現しました。
健康食品メーカーのケース
この会社は、特定の健康食品をオンラインで販売していました。入力フォームの最適化により、フォームの入力項目付近に購入前の疑問を解消するFAQセクションを追加。その結果、カート離脱率が大幅に減少しました。
BtoBテック(SaaS)のケース
このスタートアップは、企業向けのSaaSを提供していました。知名度はまだ低かったのですが、ターゲットのニーズに合わせたコンテンツ作成と、入力フォームの最適化により、デモ申し込みが3倍に増加しました。
入力フォームは、単なる連絡手段ではありません。適切な最適化を行うことで、大きなビジネスチャンスをつかむことができるのです。
入力フォーム改善25の方法(公式)

1.送信ボタンの色を変更する
企業のコーポレートカラー、もしくはWEBサイトの基調色ががブルーであっても、送信ボタンをブルーにする必要はありません。
赤や他の暖色系の色は、ユーザーの反応を引き出す効果があり、クリック率を向上させることが知られています。
人々は無意識のうちに特定の色に反応します。
その心理的なトリガーをうまく使うのです。

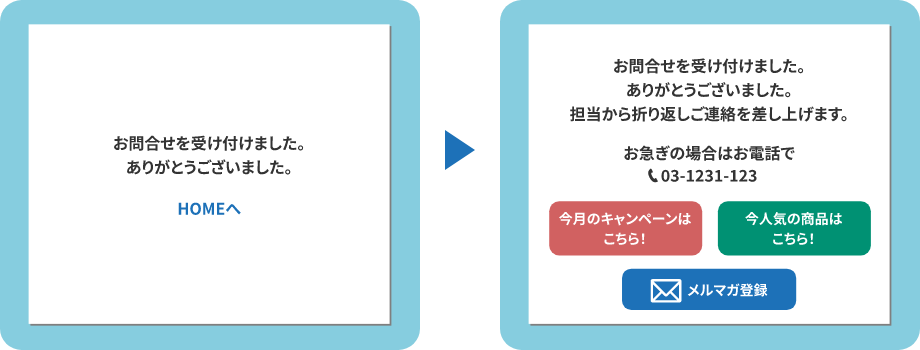
2.サンキューページでのアップセル・クロスセルの活用
お問い合わせ後の後に出てくるサンキューページ、つまり「送信完了」ページは、単に完了のお知らせだけで終わらせるのはもったいないです。
このページは確実に閲覧されるので、閲覧率100%を活かして、他の商品やサービスのアップセルやクロスセルの提案を行う絶好のチャンスです。 非常に高まっている顧客の関心を引き続き保持し、さらなるビジネスの機会を生み出すために、このページの内容を工夫しましょう。

3.必須項目の最適化
必須項目を多くして、少しでも見込み客の情報を多く取得したい気持ちは理解できますが、必須項目を増やすことは反面、ユーザの入力意欲を減少させるリスクがあります。
特にBtoBの場合、入力しようとしている人が、営業活動を警戒して情報提供を控える傾向があります。
必須項目は、名前やメールアドレスのような最低限の情報だけに絞ることをおすすめします。
一度情報を取得すれば、その後のコミュニケーションで詳細を聞くことができるのですから。シンプルな初回のアプローチが、長期的な関係構築の第一歩となるでしょう。
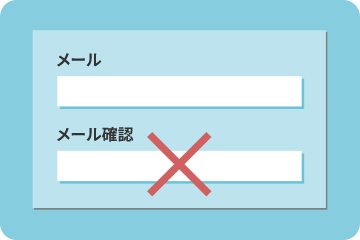
4.メールアドレスの入力をシンプルに
日本だけに多く見られる現象である「メールアドレスの確認のために2回の入力」。
これはユーザの離脱を招くことが弊社の経験からも明らかです。
2回の入力を求めても、多くの場合、単純なコピペとなり、もし最初の入力が誤っていれば、確認用の入力も同じ誤りとなります。
この二重の入力は、ユーザの手間を増やすだけでなく、正確性の向上にも寄与しないのです。シンプルな1回の入力に変更することで、ユーザ体験を向上させ、離脱率を低減することが期待できます。

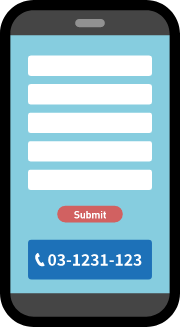
5.スマホ対応の入力フォームの重要性
現代では、BtoBであってもスマホでのWEBサイト閲覧が増えているにも関わらず、スマホで見たときに入力フォームのレイアウトが崩れるサイトが存在します。
多くのユーザは、移動中や外出先で突然の問題や悩みを解決したくなることがあります。
その際、Googleで検索し、あなたのサイトにアクセスして入力フォームを利用するケースは多いです。 このようなことからBtoB企業であっても、スマホ対応は必須です。
さらに、電話での問い合わせが可能な企業は、スマホからのアクセスを考慮して「電話番号リンク」を設置することをおすすめします。これにより、ユーザはスマホ画面をタップするだけで簡単に電話をかけることができます。

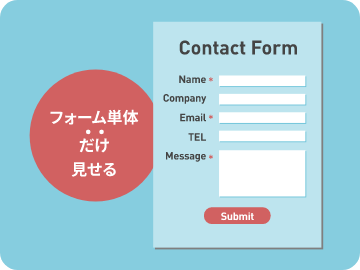
6.訪問者の集中を妨げる要素の排除
多くのサイトでは、入力フォームが通常のページデザインと同じデザイン構造を持っています。(つまりフッターもヘッダーも同じデザイン)
これにより、グローバルメニューやバナー、フッターなど、訪問者が他のページへと「逸れてしまう要素」が存在しています。
訪問者がお問い合わせの入力に集中するためには、ページをシンプルに保つことが重要です。トップページへのバナーやグローバルメニューが存在すると、訪問者は入力途中で気軽に他のページへ移動し、結果としてフォームの入力を中断してしまう可能性が高まります。

7.入力フォーム内での入力支援の提供
人は基本的に手間をかけることを避けたいと考えます。
フォームの入力は、多くの人にとっては面倒な作業と感じられます。特にスマホの小さな画面での入力は、そのマイナスの感情が増幅することがあります。
特に 「具体的にどのような情報を入力すればいいのか」が不明瞭であることは、フォームの入力を中断する大きな要因となります。中断であればまだよいもので、場合によってはサイト離脱の原因となります。
訪問者がスムーズに情報を入力できるように、各入力項目に薄くサンプルテキストを表示することで、支援ガイダンスを提供することが効果的です。
8.エラーメッセージの位置の最適化
入力フォームでのエラーメッセージは、ユーザーが入力ミスを修正できるようにするための重要な要素です。
一般的に、すべてのエラーメッセージをページの上部にまとめて赤字で表示するデザインがよく見られますが、これでは具体的にどの項目で問題が発生しているのかが一目でわかりにくいことがあります。
各入力項目のすぐ下や横にエラーメッセージを表示することで、ユーザーは直感的にどの部分を修正すればよいのかを理解しやすくなります。この方法を使うことで、ユーザーのストレスを軽減し、フォーム記入の完了率を向上させる助けとなります。

9.不要なボタンの排除
意外と今も見かける「クリア」や「キャンセル」ボタン。
かつては入力の誤りを修正するための手段として設置されていましたが、現代のユーザー体験には合わないものとなっています。
ユーザーが時間をかけて入力した内容を、誤ってクリアやキャンセルしてしまうリスクは避けるべきです。重要なことは、ユーザーがスムーズに入力フォームを送信できること。
そのため、不要な「クリア」や「キャンセル」ボタンを排除し、「送信」ボタンのみを残すことで、ユーザーの操作をシンプルにしましょう。
10. 明瞭な指示でユーザーの混乱を避ける
多くのサイトでは「※」マークを使用して必須項目を示していますが、この記号が「必須」を意味するとは限りません。
一般的な記号であっても、それが「必須」を示すという共通認識は全てのユーザーにはないかもしれません。
そのため、混乱を避けるためには、必須項目にははっきりと「必須」という文字を赤や太字など目立つ形で表示することが推奨されます。これにより、ユーザーはどの項目が絶対に入力が必要なのかを明確に把握することができます。
11.視線の流れに合わせた配置で使いやすさを追求
デザインの美しさや独自性は大切ですが、人々は情報を読む際に自然な流れを持っています。
新聞や広告、ウェブページなど、どんなメディアでも、この自然な読みの流れは変わりません。 そのため、サイトの他のページがどれだけデザインに工夫が凝らされていても、入力フォームのページはシンプルで直感的に使えるデザインが求められます。
具体的には、左から右、上から下への自然な視線の流れに合わせて、入力項目や文字を配置することで、ユーザーがストレスなく情報を入力できるようにしましょう。
スマホの場合は、縦に閲覧するだけですが、スマホで2カラムにするようなことは絶対避けてください。
12.アクションボタンでユーザに具体的な行動を促す
アクションボタンこそ心理的トリガーが使える場所で、ユーザーに具体的な行動をとってもらうためのキーとなる要素です。
このボタンは、一般的にCTAボタン(Call to Action)とも呼ばれ、ユーザーに何をしてほしいのかを明確に伝える役割があります。
例えば、「送信する」という文言よりも、「申し込む」や「ダウンロードする」といった具体的な行動を示す文言の方が、ユーザーにとっては理解しやすく、行動を起こしやすくなります。
さらに、緊急性を感じさせる「今すぐ」という言葉を追加することで、ユーザーの行動をさらに促進することができます。例えば、「今すぐダウンロードする」「今すぐセミナーの席を確保する」という文言は、ユーザーに即時のアクションを取るよう促す役目になります。
13.安心感を与えるためのプライバシーポリシーの表示
多くのWEBサイトでは、フッターに「個人情報の取り扱い」や「プライバシーポリシー」のリンクを配置しています。
しかし、これだけでは十分ではありません。 お問い合わせフォームの送信ボタンの直近にプライバシーポリシーを明示することで、ユーザーはそのサイトが自分の情報を適切に取り扱ってくれるという安心感を持ちます。
個人情報保護法がどんどん厳しくなっていったり、企業のデータ保護の要求が厳しくなる中、ユーザーが情報を提供する前に、その情報がどのように取り扱われるのかを明確に知ることが重要です。
そのため、フォームの送信前にプライバシーポリシーを確認できるようにすることで、ユーザーの不安を取り除き、信頼を築くことができます。(送信ボタンの近くがベスト)

14.住所の自動入力でユーザーの手間を減らす
住所を一つ一つ手動で入力するのは、多くのユーザーにとって面倒な作業です。特に、郵便番号、市区町村、番地、ビル名といった詳細な情報を正確に入力する必要がある場合、ユーザーは煩わしさを感じることが多いです。 このような手間がユーザーの離脱を引き起こす可能性があります。
そのため、システム投資を行い、郵便番号の入力だけで住所が自動的に入力される機能を導入することをおすすめします。(大きな投資ではありません)
具体的には、郵便番号の入力欄の隣に「住所を自動入力」のボタンを設置し、そのボタンをクリックするだけで住所が自動的に入力されるようにすると、ユーザーの利便性が向上します。 このような改善は大きなコストをかけることなく、ユーザー体験の向上に大きく寄与します。

15.一般的に使われる書式はすべて使えるようにすること
書式といえば、日本語には複数あります。全角・半角、というものです。
金融機関のフォームの場合、ふりがなを半角で、などの指定があるものも多いです。
しかし、使う側にとっては非常に迷惑です。案外全角しか普段使わない人も多いのです。
電話番号入力は全角でもいいですし、他の入力項目は、全角・半角・英数字を全部入力可能にしてください。
中には、全角で入力されたものが、自動的に半角に変わる、というプログラムもあります。弊社では金融機関のローン仮申込フォームを再構築する際に、全角→半角自動変換にしました(金融機関内の仕組み上、半角数字が必要だったため)
16.必須項目の背景色変更でミスを減らす
入力フォームでのユーザーのミスを減少させるためには、必須項目を明確に示すことが重要です。
「必須」という文字だけの指示では、見落としが生じることがあります。 そこで、必須項目の背景色を変更することで、視覚的にもその重要性を強調することができます。
異なる背景色にすることで、ユーザーは入力が必要な項目を一目で認識でき、入力忘れを防ぐことができます。このような細かい工夫が、ユーザーの利便性向上に繋がります。
17.ユーザーの関心を引き戻す、タイミングを見計らったポップアップ
ウェブサイトを閲覧している際、突然の「特典があるので閉じないでください!」というポップアップに遭遇した経験はありませんか?
これは、サイトから離れようとするユーザーの注意を引き戻すための手法です。
しかし、頻繁に表示されると、ユーザーはそれを迷惑と感じ、ポップアップをブロックするツールを利用することも。そのため、ポップアップの使用は慎重に、そしてユーザーの利益を考えた内容で行うことが求められます。
18.複数ページに渡って入力ページがある場合はステップを明示
複数ページに渡った入力が必要な入力フォームの場合、今どのステップにいるのかを明確にしないと、いつ終わるのか分からなくなって、離脱されてしまいます。
保険の申し込みや金融機関の口座開設など、多くのデータ入力が必要な場合、複数ページにまたがって入力フォームが続くことがあります。
このような場合は、離脱を防ぐ意味でも、「今どこにいる」ということを明確にしてあげましょう。

19.OpenIDを利用して登録手続きを簡単に
よくネットショッピングで、Googleアカウント/楽天アカウント/アマゾンアカウント/Yahooアカウントで購入、というものがあります。見ず知らずのサイトの個人情報を入力するのが怖い場合、このようなソーシャルアカウントを使って入力することができます。
OpenIDを利用すれば、別途個人情報を入力することなく先に進めるメリットがあります。

20.視認性を高めるための文字サイズ調整
デジタル時代において、ネットを利用するユーザーの年齢層は幅広くなっています。特に、高齢者の中には小さな文字が読みづらいと感じる方も少なくありません。
入力フォームはもちろん、WEBサイト全体の文字サイズは、ユーザーがストレスなく情報を取得できるように工夫が必要です。
小さすぎる文字は、ユーザーの離脱を招くリスクがあります。 参考として、Yahoo Japanなどの有名なメディアや公的機関のサイトの文字サイズを確認し、それに近い大きさに設定することで、多くのユーザーにとって読みやすいサイトを実現できます。
21.入力の手間を減らすための工夫
プルダウンや、ラジオボタンで選択するのではなく、テキストを自由に入力する項目は、ユーザーにとって手間となることが多いです。
特に、何を入力すべきか迷うことが増えると、離脱の原因となり得ます。そのため、選択式のプルダウンメニューやボタンを活用し、ユーザーの入力負担を軽減することが推奨されます。簡潔かつ分かりやすい選択肢を提供することで、ユーザー体験を向上させることができます。

22.ユーザーフレンドリーな入力形式の採用
ユーザーが情報を入力する際、特定の形式に縛られることはストレスの原因となります。特に、電話番号や郵便番号のような数字の羅列において、ハイフンの有無でエラーが出るのは避けるべきです。
03-1234-5678、0312345678、または0312345678のように、ハイフンの有無に関わらず受け付けるようにすることで、ユーザーの入力の手間を減らし、よりスムーズな体験を提供することができます。
同じく、郵便番号も104-0001や1040001のような形式を問わず受け入れることで、ユーザーの利便性を高めることが重要です。
23.入力欄のサイズは内容に合わせて作成する
ユーザが情報を入力する際、テキストフィールドのサイズが内容と合っていないと、不便さや不安を感じることがあります。
例えば、メールアドレスや住所を入力する場所が短すぎると、全ての情報が収まるのか疑問に思うことがあります。
逆に、名前のような短い情報を入力する場所が長すぎると、余計なスペースが目立ち、デザイン上の問題となることも。
入力内容の性質や平均的な文字数を考慮し、適切なサイズのテキストフィールドを設定することで、ユーザの利便性とサイトの見た目の両方を向上させることができます。
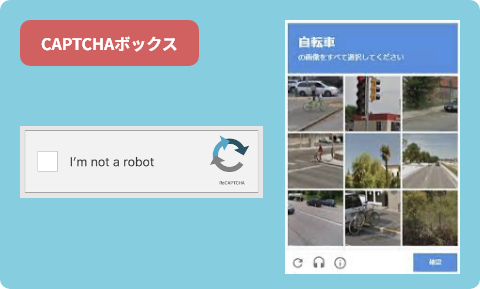
24.CAPTCHAの使用を見直す
多くの企業がフォームのスパム対策として以下の画像のようなCAPTCHAを導入しています。しかし、文字や画像を正確に入力する必要があるCAPTCHAは、ユーザにとっては手間となり、その結果、フォームの送信を諦める原因となることもあります。
特に、複雑な画像や文字のCAPTCHAは、ユーザのストレスを増加させる可能性があります。スパム対策は必要ですが、ユーザビリティを損なわない方法を選択することが、ユーザの離脱を防ぐ鍵となります。

25.入力フォームの最適化はITのテクニックを超えたブランディングの領域
入力フォームを考える際、単なる技術的なアプローチだけでなく、ユーザの心理トリガーを引き起こすブランディングの視点が必要です。
ユーザが安心して情報を入力できる環境を整えることは、単なるITのテクニックを超え、ブランドとしての信頼を築くための重要なステップとなります。弊社の経験からも、このブランディングのアプローチにより、お問い合わせの数が大幅に増加したBtoB企業が数多く存在します。
伝統的な企業でさえ、この心理的なアプローチがビジネスの新たな成長の鍵となっています。
WEBサイトのリニューアルを考える前に、まずは目先の機会損失解消=入力フォームの改善から始めてみてはいかがですか?


